processingでrandom()は楽し
processingでランダムに色々なことができるのは楽しい。
「遊んで学ぶ はじめてのプログラミング Processingの魔法学校」を勉強中です。
p,167-171のLv7魔法コンクール!?〜繰り返しと関数でアートに挑戦〜より今日はrandom()を勉強したのでその覚書。
本に書いてあるプログラムは下記random.pde
random.pde
----------------------------------------------
size(640,480);
background(255);
noStroke();
for(int i=0;i<20;i++){
float x = random(width);
float y = random(0,height);
println(x);
fill(random(256),random(256),random(256));
ellipse(x,y,100,100);
}
----------------------------------------------
これを実行するとこんな風にランダムな色のカラフルな縦100pixel,横100pixelの円がランダムな場所に20個描かれる↓

かわいい。。。
random()可愛いぞ!?色々いじってみます。
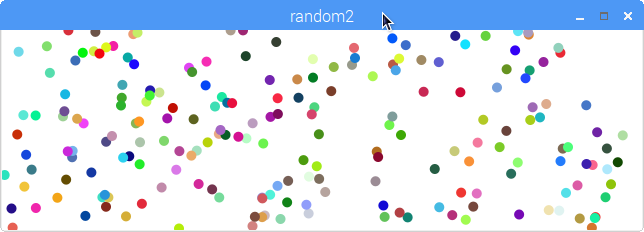
random2.pde
----------------------------------------------
size(640,200);
background(255);
noStroke();
for(int i=0;i<200;i++){
float x = random(width);
float y = random(0,height);
println(x);
fill(random(256),random(256),random(256));
ellipse(x,y,10,10);
}
----------------------------------------------
ウィンドウの大きさを横長にして、円の数を10倍(つまり200個)、円の大きさを1/10(つまり10pixel☓10pixel)にしたところこんな感じ。↓

可愛い。。。なんか、マステっぽい柄になってきた。
更に背景色、透明度とかも変えてみる。
random3.pde
----------------------------------------------
size(640,200);
background(0);
noStroke();
for(int i=0;i<200;i++){
float x = random(width);
float y = random(0,height);
println(x);
fill(random(0,150),random(0,200),random(200,255),random(80,100));
ellipse(x,y,50,50);
}
----------------------------------------------
黒背景に、青っぽい色の丸を透明度変えながら並べてみたらどうなるか実験。↓

よし、可愛い。
実行を押すたびに配置が変わるので納得行くまで色々変えることができる。面白い。
色の範囲をここからここまでにしておくと、この色が出て来やすくなるとかいう法則を知りたいw
この青色の光を黄色に変えたら夜景ちっくにできるかな?
今後やりたいこととしては、今は静止画だけど、ふわふわーとフロートしてほしい。
自分勝手に丸が動いたり明滅したりしてほしい。ジェネラティブアート作ってみたい!
(あともう少しかな?)
☆参考図書(Processin非常にとっつきやすく感じる本。挿絵のイラスト可愛い。)