Processingでハートいっぱい!
processingでランダムに色々なことができるのは楽しい。まだまだrandom()の魔法にとりつかれています。
次は何を敷き詰めてやろうか。バレンタインデーも近いことだしランダムにハートを敷き詰めてみたい。
画面の大きさは私の所持携帯iPhoneSEの画面サイズにする。4インチのRetinaディスプレイなんだ。1136☓640ピクセルで326dpiなのねなるほど。
ハート形の描写は前回の記事でも参考にしたものだけど、下記のサイトを参考にする。
Proce55ing.walker,blog » Blog Archive » Processingで五角形・六角形・ハート形を描く
ハート形の描き方
----------------------------------------------
void setup(){
size(300, 300);
}
void draw(){
heart(75, 225, 150, 150);
}
// ハート形の描画
void heart(float centerX, float centerY, float width, float height){
final float WIDTH = width / 2 * 0.85;
final float HEIGHT = height / 2;
final float OFFSET = centerY - (HEIGHT / 6 * 5);
beginShape();
for(int i = 0; i < 30; i++){
float tx = abs(sin(radians(i * 12))) * (1 + cos(radians(i * 12))) * sin(radians(i * 12)) * WIDTH + centerX;
float ty = (0.8 + cos(radians(i * 12))) * cos(radians(i * 12)) * HEIGHT + OFFSET;
vertex(tx, ty);
}
endShape(CLOSE);
}
----------------------------------------------
heart(x座標, y座標, ハートの縦サイズ, ハートの横サイズ);
であることに注意する。
さーしきつめてみるぞ?ついでに、その画像をエンターキー押したら保存できるようにするぞ?これでiPhoneSEの自作背景画像をゲットするのが目的です。
----------------------------------------------
void setup(){
size(640, 1136);
background(0);
noStroke();
int h =20;
for(int j=0;j<600;j++){
int hx = int(random(0,640/h));
int hy = int(random(0,1136/h+1));
println(hx);
fill(random(150,255),random(0,100),random(0,200));
heart(hx*h+h/2, hy*h+h/2, h,h);
}
}
void draw(){}
// ハート形の描画
void heart(float centerX, float centerY, float width, float height){
final float WIDTH = width / 2 * 0.85;
final float HEIGHT = height / 2;
final float OFFSET = centerY - (HEIGHT / 6 * 5);
beginShape();
for(int i = 0; i < 30; i++){
float tx = abs(sin(radians(i * 12))) * (1 + cos(radians(i * 12))) * sin(radians(i * 12)) * WIDTH + centerX;
float ty = (0.8 + cos(radians(i * 12))) * cos(radians(i * 12)) * HEIGHT + OFFSET;
vertex(tx, ty);
}
endShape(CLOSE);
}
void keyPressed(){
if(keyCode==ENTER){
save("random_cast_heart.png");
}
}
----------------------------------------------
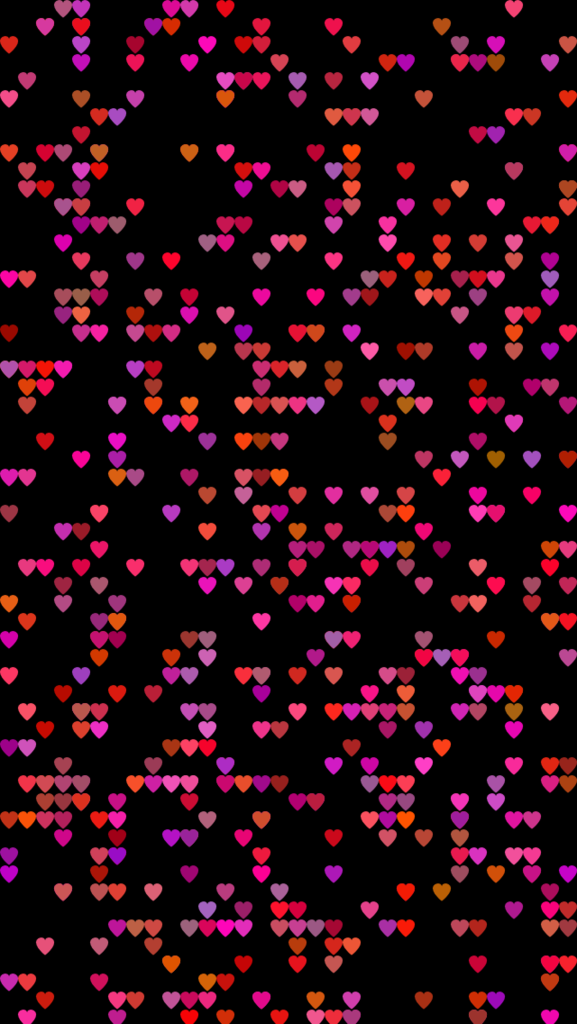
Enterキーぽちー!

すごーい!ハートいっぱい、たーのしー
今回のメモ
void draw(){}の中にハートをランダムに敷き詰めるプログラムを入れると、時が経つにつれてどんどんハートがふえていくの。FrameRate(1)としても、現れるスピードはゆっくりにはなるのだけど、やっぱり時が経つとハートが増えていくのはかわらない。
やっぱり、void setup(){}の中に書いている方が、一回だけ描くという目的にはあってるみたい。
今後の課題
星を敷き詰めたい。ハートもう少しポップな色合いで大きさ変えたりして敷き詰めたい。ダイヤも敷き詰めたい。