ラズパイ3にprocessing3.2.4を入れたお
ラズパイ3に入れたprocessing3.2.3を起動しようとしたら、新しいバージョンが出たよって出てきた。
更新したほうがいいのかな。
やってみよう。
新しいバージョンprocessing3.2.4(2017/1/29リリース)入れるだけだよね、多分。
いつも(よくわからんまま)piユーザーでログインしているので、
/home/piのフォルダにprocessing-3.2.4-linux-armv6hf.tgzをダウンロードして展開したら行けるっしょ。
ダウンロードと展開方法
Processingの公式サイトのダウンロードページに行くと
3.2.4 (29 January 2017) Win 32/Win 64/Linux 32/Linux 64/Linux ARMv6hf/Mac OS X
と書いてある。
ラズパイ3に入れるならLinux ARMv6hfを選ぶようだな。
クリックしたら90.7MBダウンロードが始まった。どこにダウンロードされるんだ。
/home/pi/Downloads
の中にダウンロードされていた。
processing-3.2.4-linux-armv6hf.tgzというファイルを切り取り、/home/piのフォルダにペーストし、ファイルを右クリック→ここで展開をする。
processing-3.2.4というフォルダが出来て、processingのアイコンをクリックしたら3.2.4が無事に起動。
デスクトップアイコンの作り方
processingのアイコンを選択した状態で、編集→シンボリックリンクの作成→デスクトップを選択したら、デスクトップ上にprocessing3.2.4のリンクも出来た。
現在、私のラズパイ3の中には、processing3.2.3とprocessing3.2.4がある状態だけど、とりあえず動きそうだし問題なさそうかな。
雪だるまつくーろー♪(Processingで)
アナと雪の女王のBDを近所のゲオで借りてからというもの、繰り返し見ています。サントラもついでに借りて聴いてます。
ゆきだるまつくーろーが可愛い。軽く洗脳されかけてきている。
何度も聴いているうちに、雪だるまをProcessingで作りたくなってきました。
ただし、ドシロウトなので、力技で描きます。ラズパイだけを使って、ラズパイにあるソフトだけで、雪だるまを作ります。
まずアナと雪の女王に出てくる陽気な雪だるま=オラフの絵を探し、ラズパイ3にインストールしておいたinkscapeで大体の大きさがわかるように、定規を引き、大体の形に合わせて線をひいたり、丸を描いたりします。
大体あってりゃなんとかなる。

ざっくりとでいいんだよ。ざっくりとで!
つぎに、Processingを開いて、線を引いたり、丸をつくったり色塗ったりします。
参考図書は「遊んで学ぶはじめてのプログラミング Processingの魔法学校」です。この本のp.73 Lv2不思議な形 〜いろんな図形を描いてみよう〜あたりまでの知識を総動員して描いていきます。



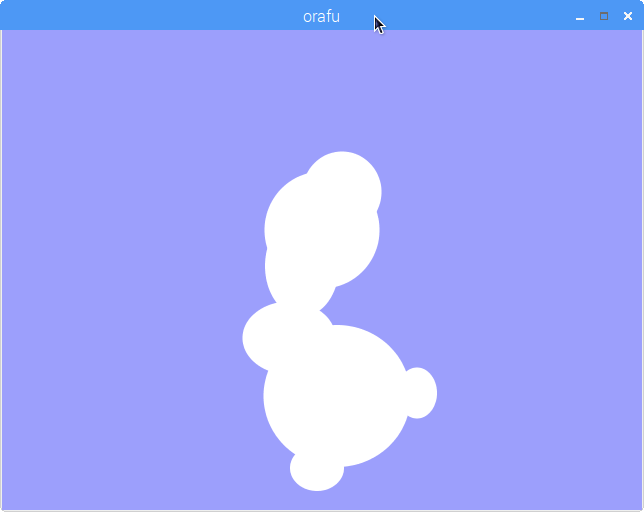
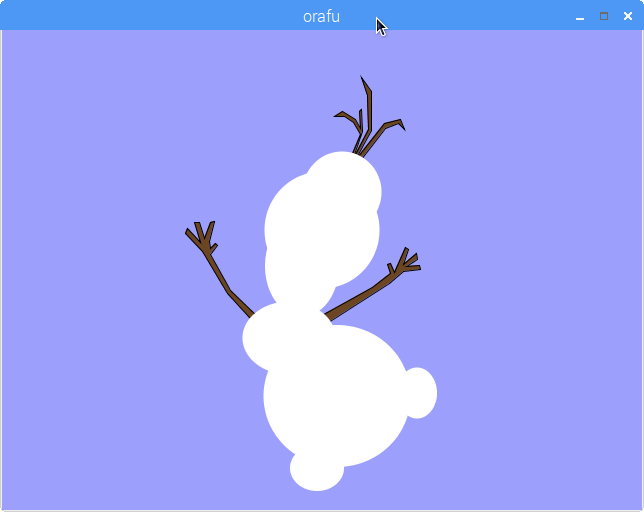
どりゃーーーー!!!

出来ました。(所要時間、1時間半くらい)
ソースコードは狂気の沙汰だけど載せておく。
orafu.pde
-----------------
size(640,480); //画面の大きさを決める
background(#9C9FFC); //背景を水色にする
//頭の毛を描く
stroke(0);
strokeWeight(1);
fill(#6C4623);
beginShape();
vertex(355, 134);
vertex(383, 98);
vertex(396, 93);
vertex(402, 99);
vertex(398, 89);
vertex(382, 93);
vertex(352, 131);
vertex(369, 100);
vertex(369, 61);
vertex(359, 47);
vertex(365, 65);
vertex(366, 99);
vertex(350, 130);
vertex(360, 101);
vertex(359, 79);
vertex(357, 81);
vertex(358, 98);
vertex(353, 89);
vertex(340, 81);
vertex(332, 86);
vertex(342, 86);
vertex(351, 92);
vertex(358, 104);
vertex(345, 135);
endShape(CLOSE);
//左手を描く
beginShape();
vertex(323, 294);
vertex(387, 253);
vertex(401, 241);
vertex(418, 239);
vertex(417, 235);
vertex(404, 236);
vertex(415, 229);
vertex(414, 223);
vertex(401, 234);
vertex(406, 219);
vertex(403, 217);
vertex(392, 242);
vertex(388, 233);
vertex(385, 234);
vertex(388, 243);
vertex(370, 257);
vertex(316, 287);
endShape(CLOSE);
//右手を描く
beginShape();
vertex(259, 290);
vertex(228, 260);
vertex(208, 224);
vertex(215, 215);
vertex(213, 213);
vertex(208, 218);
vertex(207, 211);
vertex(212, 191);
vertex(208, 192);
vertex(202, 208);
vertex(197, 192);
vertex(192, 192);
vertex(198, 212);
vertex(185, 198);
vertex(183, 203);
vertex(200, 221);
vertex(225, 263);
vertex(256, 297);
endShape(CLOSE);
//体を描く
ellipseMode(CENTER); // Set ellipseMode to CENTER
noStroke();
fill(255);
ellipse(340, 162, 79, 81); // Draw white ellipse
ellipse(320, 200, 115, 117); // Draw white ellipse
ellipse(300, 236, 74, 101); // Draw white ellipse
ellipse(287, 308, 93, 73); // Draw white ellipse
ellipse(335, 366, 147, 142); // Draw white ellipse
ellipse(315, 438, 54, 46); // Draw white ellipse
ellipse(415, 363, 40, 51); // Draw white ellipse
//口を描く
stroke(0);
strokeWeight(1);
line(290,162,285,168);
line(285,168,289,183);
line(374,213,367,222);
line(367,222,358,222);
line(309,207,326,217);
line(326,217,345,223);
fill(#5C7095);
beginShape();
vertex(289, 183);
vertex(309, 207);
vertex(305, 219);
vertex(321, 230);
vertex(339, 234);
vertex(345, 223);
vertex(358, 222);
vertex(321, 259);
vertex(301, 260);
vertex(287, 245);
vertex(283, 220);
endShape(CLOSE);
//まゆげを描く
fill(#6C4623);
beginShape();
vertex(350, 129);
vertex(332, 126);
vertex(321, 135);
vertex(333, 129);
vertex(347, 133);
endShape(CLOSE);
beginShape();
vertex(360, 134);
vertex(372, 147);
vertex(370, 160);
vertex(369, 148);
vertex(355, 138);
endShape(CLOSE);
//白目を描く
fill(255);
ellipse(327, 156, 30, 28);
ellipse(353, 167, 25, 30);
//黒目を描く
fill(0);
ellipse(328, 157, 15, 15);
ellipse(351, 167, 13, 14);
//黒丸を描く
ellipse(295, 302, 28, 27);
ellipse(321, 357, 29, 29);
ellipse(356, 375, 28, 29);
//鼻を描く
noStroke();
fill(#F7802F);
ellipse(340, 180, 32, 25);
//目に輝きを描く
fill(#B9ACA3);
ellipse(332, 157, 5, 5);
ellipse(355, 167, 5, 5);
-----------------
この雪だるま、本当はつづりはolafuだけど、ちょっと角ばってるのでorafuくんということにしときます。
さぁ、このプログラムをいれたらProcessingで雪だるま作れるよ。雪だるまつくーろー♪
☆参考図書(Processingの勉強が心から面白いと感じる素晴らしい本です)
☆アナと雪の女王は素晴らしい映画だ。(洗脳された)
processingで雪見
アナと雪の女王を久しぶりにBDで見た興奮から、ラズパイ3に入れたprocessingで雪の結晶作ったり雪を降らせることに強い関心を持っています。
とは言ってもprocessingはなんにもわかってないので、「snowflake processing」というキーワードで何か面白いのないかなーと探しまくっています。で、新たに2つ見つけました。
(1)クリックして雪の結晶作るよ
OpneProcessingとは何だろう(Processingで作成されたプログラムの投稿サイトっぽいですね→OpenProcessingがリニューアル! : だらっと学習帳)。
どうやら、マウスでクリックしたらランダムに雪の結晶を生成してくれそうです。
下記をコピーして、processing開いて貼り付け、名前をつけて実行します。
----------------
float dRam = 140; //dlugosc ramienia
float bRam = 7; //szerokosc ramienia
int ilR = 7; //ilość rekurencji
int ilRam = 6;
void setup() {
size(700, 700);
background(0);
noStroke();
smooth();
fill(255);
platekS(width/2, height/2, dRam, bRam, ilRam, ilR);
frameRate(29);
}
void draw() {
}
void mousePressed()
{
background(0);
ilRam = int(random(6)+3);
platekS(width/2, height/2, dRam, bRam, ilRam, ilR);
}
void platekS(float X1, float Y1, float H, float B, int ilRam, int ilRek)
{
int tabilRam = new int[ilRek];
float tabH = new float[ilRek];
float tabB = new float[ilRek];
float tabalfaR = new float[ilRek];
tabilRam[ilRek-1] = ilRam;
tabH[ilRek-1] = H;
tabB[ilRek-1] = B;
tabalfaR[ilRek-1] = 0;
for (int i = ilRek-2; i >= 0; i--) {
tabilRam[i] = int(random(6)+2);
tabH[i] = tabH[i+1]*random(0.5, 0.7);
tabB[i] = tabB[i+1]*random(0.4, 0.5);
tabalfaR[i] = random(HALF_PI, PI-HALF_PI/2);
print(i+": "+tabilRam[i]+" "+tabH[i]+" "+tabB[i]+" "+tabalfaR[i]+"\n");
}
platekR(X1, Y1, tabH, tabB, tabalfaR, tabilRam, ilRek);
}
void platekR(float X1, float Y1, float H, float B, float alfaR, int ilRam, int ilRek)
{
ilRek--;
if (ilRek+1 > 0 && ilRam[ilRek] != 0)
{
float alfa;
if(alfaR[ilRek] == 0)
alfa = (TWO_PI-alfaR[ilRek])/(ilRam[ilRek]);
else
alfa = (TWO_PI-alfaR[ilRek])/(ilRam[ilRek]-1);
pushMatrix();
translate(X1, Y1);
rotate(-(TWO_PI-alfaR[ilRek])/2);
for (int i = 0; i < ilRam[ilRek]; i++)
{
rect(0, -B[ilRek]/2, H[ilRek], B[ilRek]);
platekR(H[ilRek], 0, H, B, alfaR, ilRam, ilRek);
rotate(alfa);
}
popMatrix();
}
}
----------------
クリックするごとに、新しい雪の結晶ができるのです。これもまたすごい。



いいねぇ。。。こういうのいいね。
自動的にランダムに現れてくれたらもっと嬉しいなぁなんて贅沢なことを言ってみる。
あと色も青白くしたり発光しているように見せたり、ガラスのような質感に見せるようにしたり、したい。(そんな技術力がほしい!)
(2)クリックして雪の結晶作るよ
こっちは雪が降る様子を眺められる。
---------------
int quantity = 300;
float xPosition = new float[quantity];
float yPosition = new float[quantity];
int flakeSize = new int[quantity];
int direction = new int[quantity];
int minFlakeSize = 1;
int maxFlakeSize = 5;
void setup() {
size(800, 350);
frameRate(30);
noStroke();
smooth();
for(int i = 0; i < quantity; i++) {
flakeSize[i] = round(random(minFlakeSize, maxFlakeSize));
xPosition[i] = random(0, width);
yPosition[i] = random(0, height);
direction[i] = round(random(0, 1));
}
}
void draw() {
background(0);
for(int i = 0; i < xPosition.length; i++) {
ellipse(xPosition[i], yPosition[i], flakeSize[i], flakeSize[i]);
if(direction[i] == 0) {
xPosition[i] += map(flakeSize[i], minFlakeSize, maxFlakeSize, .1, .5);
} else {
xPosition[i] -= map(flakeSize[i], minFlakeSize, maxFlakeSize, .1, .5);
}
yPosition[i] += flakeSize[i] + direction[i];
if(xPosition[i] > width + flakeSize[i] || xPosition[i] < -flakeSize[i] || yPosition[i] > height + flakeSize[i]) {
xPosition[i] = random(0, width);
yPosition[i] = -flakeSize[i];
}
}
}
---------------

(画面キャプチャしたので、静止画ですが。。。)
実際は雪が降ってます。しんしんと雪が降っている。
processing楽しいなー!この魔法のようなプログラミング言語をもっと学びたい!!
processingで雪の結晶作りたい
アナと雪の女王をBD借りて見てたら、雪の結晶が綺麗で、自分で作りたくなったので、ラズパイ3に入れたprocessingで作れないかなーと探してみた。
(なお、ラズパイ3にprocessing3.2.3を入れる方法は下記参照のこと)
まずは先人の知恵を借りる。
いるじゃないか。processingで雪の結晶作ってる人!これだよ!去年(2016年)のクリスマスのアドベントカレンダーでやってはったのか。
リンク先のソースコードをコピーする。
-----------------------------------------------------------
// パーティクルクラス
class P {
float ang; // 進行角度
PVector pos; // 位置
float v; // 速度
int depth; // 深さ
float size; // 大きさ
P() {
pos = new PVector();
}
// 初期化
void init(float _ang, float x, float y, float _v, int _depth, float _size) {
ang = _ang;
pos.set(x, y);
v = _v;
depth = _depth;
size = _size;
}
// 子として生まれる
void born(P p, float _ang) {
ang = p.ang + _ang;
pos.set(p.pos.x, p.pos.y);
depth = p.depth - 1;
v = p.v * (0.4 * depth) * (random(0.2) + 0.8);
size = p.size;
}
// 描画動作
void act() {
// パラメータ変更
pos.add(cos(ang) * v, sin(ang) * v);
v -= 0.02;
// 描画
translate(width / 2, height / 2);
for (int i = 0; i < 6; i++) {
ellipse(pos.x, pos.y, size, size);
rotate(radians(60));
}
translate(- width / 2, -height / 2);
}
}
ArrayList<P> perticles = new ArrayList<P>();
float generateRatio; // 子供性確率変数
float waitCount; // 描画終了後の待機時間
//-------------------------------------------------
// setup
//--------------------------------------------------
void setup() {
background(0);
size(700, 700);
init();
}
//--------------------------------------------------
// 初期化処理
//--------------------------------------------------
void init() {
fill(255, 255);
noStroke();
perticles.clear();
P p = new P();
p.init(random(60), 0, 0, random(2) + 2, 3, random(3) + 1);
perticles.add(p);
generateRatio = random(0.03) + 0.02;
}
//--------------------------------------------------
// draw
//--------------------------------------------------
void draw() {
if (perticles.size() == 0) {
waiting();
} else {
drawing();
}
}
//--------------------------------------------------
// 描画完了後の余韻
//--------------------------------------------------
void waiting() {
fill(0, 8);
rect(0, 0, width, height);
waitCount++;
if (waitCount >= 50) {
waitCount = 0;
init();
}
}
//--------------------------------------------------
// 描画メイン処理
//--------------------------------------------------
void drawing() {
ArrayList<P> childs = new ArrayList<P>(); // 今回生まれた子
ArrayList<P> deads = new ArrayList<P>(); // 今回死ぬパーティクル
for (P p : perticles) {
p.act();
if (p.v <= 0) {
deads.add(p);
}
if (random(1) < (generateRatio * p.depth)) {
float r = random(30) + 20;
P child1 = new P();
child1.born(p, radians(r));
childs.add(child1);
P child2 = new P();
child2.born(p, radians(-r));
childs.add(child2);
}
}
// リストから生まれた子を追加
for (P child : childs) {
perticles.add(child);
}
// リストから死んだ子を削除
for (P dead : deads) {
perticles.remove(dead);
}
}
void mouseClicked() {
init();
}
-----------------------------------------------------------
そしてprocessingを開く。コピーしたソースコードをペーストする。名前をつけて保存する。

実行ボタンを押す。


そうすると、上記のような雪の結晶が中央からファーっと出来ては消え、出来ては消えを繰り返すのでありました。
綺麗!すごい綺麗だなぁ。眺めているだけで楽しいです。
あとはそうだなぁ、この雪の結晶のバリエーション増やしてみたいなとか、キラキラ舞わせてみたいなとか、もう少し青色がかった透明な感じにしたいなとか、ディズニーの魔法のようになんか出来ないかなとか、やりたいことは思いつくんだけど、技術が足りない。processingの本読んで、できること増やしていきたいなぁ。
雪の結晶がどう成り立つのかとか、そこも勉強したい。どんな種類があるのかとか。
※ちなみに、アナと雪の女王は、地上波で3/4に放映されるそうですね。。。
ラズベリーパイ3にprocessing3.2.3をインストールする方法
ラズパイ3でprocessingを遊べたら大変楽しそうだなと思って調べたところ、下記サイトを発見。私がやりたいことはたいていからあげさんがすでに何年か前にやっている、ということにつくづく気付かされる。
人の顔を認識してアヘ顔にチェンジするのもやってみて成功しているんだけど、今回はとりあえずそれは置いておいて、processing入れるところだけをメモ書きしておく。
からあげさんのを見ると、processing3.0.1を入れているようですが、
https://github.com/processing/processing/releases
を確認すると、最新バージョンは3.2.3みたいです。(2016/11/7リリースされてんのかな)
LX Terminalを起動して下記を入れていく。
$ wget https://github.com/processing/processing/releases/download/processing-0255-3.2.3/processing-3.2.3-linux-armv6hf.tgz
$ tar xvzf processing-3.2.3-linux-armv6hf.tgz
$ cd processing-3.2.3/
$ ./processing

ほら、ラズパイ3にプロセッシング3.2.3入ったよ!
processingはまだまだ全然勉強してないんで、こっちも勉強していきたんだよー!
今、読み始めている本が下記の「遊んで学ぶはじめてのプログラミング Processingの魔法学校」なんだけど、面白いんだよ。。。全部読んでないから、まだ言えないけど、しょっぱなから面白そうなんだよ。Processingで魔法を使うってのが、夢が広がるじゃない。キャラも可愛いし、このProcessing本、読むぞ!!!
ラズパイ3とBlutoothスピーカーをBluetooth接続できた!
raspberry pi3とAnkerのSoundCore miniというBluetoothスピーカーをBluetooth接続できたので方法を記す。
↑Bluetooth接続できるし、色はピンクで可愛いし、何となく評判もいいっぽいし、これにしよ!と直感で購入。イヤホンジャックとauxケーブルで普通につなぐこともできるようだし。もしBluetoothが繋がらなくても安心・・・実際、auxケーブルはダイソーで100均で売ってた奴でつなげること可能でした。
まぁ、ラズベリーパイ3でもBluetooth接続なんて簡単だろ、ちょちょいのちょいやと思ってたら、ひたすらうまくいかない、このスピーカーはラズベリーパイ3では使えない的なメッセージも出てきて、Bluetooth接続スピーカーなんて買うんじゃなかったかと1ヶ月くらいは悪戦苦闘してた。
何度目かのトライかは忘れたけど、この度そんな状態からようやく脱することができたので、その方法を下記しときます。誰かの参考になれば。。。
まずはBluetoothスピーカーの接続では下記のサイトを参考にしてみました。
3つほど色々見比べて参考にさせてもらいました。
Raspberry PiにBluetoothスピーカーをつなぐ。TaoTronics TT-SK03(B) | なみさ日記
下準備としては下記の2つをインストールする
$ sudo apt-get install pulseaudio-module-bluetooth
$ sudo apt-get install pavucontrol
bluetoothをrestartしておく
$ sudo service bluetooth restart
対話モードというのか、Bluetoothの設定をしていく。
$ bluetoothctl
[NEW] Controller %%:%%:%%:%%:%%:%% raspberrypi [default]
[NEW] Device ##:##:##:##:##:## SoundCore mini
SoundCore miniの名前が付いている方の##:##:##:##:##:##をコピーする
# power on
# trust ##:##:##:##:##:##
私のうまく行ったポイントとしては、先にtrustしてからpairするというところだった。
pairしてからtrustするというのは見かけたのだが、順番を逆にしてみた。
# pair ##:##:##:##:##:##
ここで何度かうまくいかなかったが、デスクトップ画面の右上、音量ボタンを右クリックしSoundCore miniを選択する。


さらに、Soundcore mini本体のモード変更ボタンを2回押すことで接続がうまくいきました。
AnkerのSoundCore miniはモード変更が下記4パターンあるらしい。
a 電源オン直後 Bluetooth探しているような音と光の点滅が見える
b auxモード(auxケーブルつないでたらこちらのモードにする)
c ザーという音が流れる ラジオ探索モードらしい
d SDカードモード(本体にマイクロSDカード入れる穴があるからここにいれたらその音楽を流すみたい。やったことないけど)
モード変更ボタンを押すごとにこのパターンが変わるようなんだけど、電源オン直後の状態ではうまく繋がらず、モード変更ボタンを2回押すことでうまくつながるなというイメージがある。電源オン直後がaで1回ボタン押すとcになる(auxケーブルは抜いてるのでbは飛ばされる)→さらにボタン押すとaに戻る(SDカードは入れてないのでdは飛ばされる)ということなのかな。(あくまでも想像です)
Bluetooth接続がうまくいくと ピロリン♪と軽快な電子音が鳴る。光の点滅も止まって青紫の光が点灯する。
これが接続がうまくいった証。
思わずつながった!!!と叫んでしまったぐらいには嬉しい。
このBluetoothスピーカーの良い所は、別の部屋にSoundCore mini持って行っても音声が流れ続けるってとこですね。
スピーカーはリビングに普段置いてるんだけど、洗面所に持って行って、掃除しながら音楽聞くなんてことができる。
扉閉めても大丈夫。Bluetooth接続切れない。
ただ、とくに音楽流さずに放置しとくといつのまにか電源落ちてるのか、Bluetooth接続切れてるのよね・・・。何時間放置すると落ちるとかあるのかなぁ?不明です。(もしかしたらだけどラズパイ3のUSBにBluetoothスピーカーをつないでいるせいとかそういう理由があるのかもしれない)(独立して電源を供給するようにしてみたんだけど、いつの間にかまた落ちてる。。。一方、電源つなげずにBluetooth接続した状態で放置してたらそれは10時間ぐらいつながってるのね、どういうこと??)
再度接続させたい場合は、Soundcore miniの電源入れなおして、ラズパイの画面の右上の音量コントロールボタンのSoundcore mini選択するとうまくつながる。
最後に
Bluetoothスピーカーつながらない問題について重要なチェックポイント
・auxケーブルは抜いているか?
・そもそもBluetoothスピーカーの電源切れてないか?
・BluetoothスピーカーのBluetooth接続モードにちゃんとなってるか?
・ラズパイ3の音声出力モードがAnalogになってないか?
私は色々やらかしてつまづきまくった・・・。

ラズパイ3と良いBluetoothスピーカーライフを!!
ちなみに、このBluetoothスピーカー、マイクもあるって書いてあるんだけど、マイクってなんじゃい。このスピーカーに話しかけたら応答するとかもできるんだろうか。
cronで毎朝目覚めの音楽とラジオ体操流すよ
朝の目覚めが爽やかな音楽とともに訪れるようにするために、ラズベリーパイ3のcronというシステムを作ってモーニングミュージックを定刻で流したくなった。
目標:朝の6時45分に爽やかな音楽を日替わりで流し、ついでに6時55分からはラジオ体操を流すことで強制的に毎朝体操し健康な身体を手に入れる。
曲の準備(曲リストと選んだ意図)
月曜日 ミッキーマウス・クラブマーチ←月曜日を奮い立たせるためにミッキー様の力を借りる。
火曜日 Wild_Child←傷ついた精神を癒やしてくれるようなEnyaの歌声。
水曜日 SugarBabyLove←週の半分過ぎたよ。なんか明るい気分のSugarBabyLove。
木曜日 Always_Look_On_The_Bright_Side←Monty Pythonの曲!自分のPCに入ってる曲を漁っていたら見つけた。いつの間にか入れていたらしい。python勉強中なので入れておく。
金曜日 Ob-La-Di_Ob-La-Da←ようやく金曜日、頑張れよという活力のために。
土曜日 OnlyTime←Enyaの癒やしの歌声。土曜日だから寝過ごしてもいいよ、この時間は貴重なあなただけの時間だよという起きても起きなくてもいいよというメッセージを込めた選曲。どうせ子供に起こされるけどね。
日曜日 FlorasSecret←もう日曜日という残酷な現実を忘れさせてくれるEnyaの癒やしの歌声。今日こそは寝過ごしてもいいよというメッセージを込めた選曲だが、どうせ子供に叩き起こされる。
Enya率が高い。
事前確認
$ mpg321 /home/pi/work/music/morning/ミッキーマウス・クラブマーチ.mp3
$ mpg321 /home/pi/work/music/morning/SugarBabyLove.mp3
$ mpg321 /home/pi/work/radiotaiso/ラジオ体操第1号令.mp3
これでちゃんと曲が流れてくるかどうかを確認する。おーけー。
http://www.tapun.net/raspi/raspberry-pi-talk-weather
cronの設定
下記のサイトを参考にcronの設定をしていく。
cronの起動
$ sudo /etc/init.d/cron start
[ ok ] Starting cron (via systemctl): cron.service.
というのが出てくる。これでとりあえずOK。
cron設定ファイルを開きます
$ crontab -e
と打ち込むと、
no crontab for pi - using an empty one
Select an editor. To change later, run 'select-editor'.
1. /bin/ed
2. /bin/nano <---- easiest
3. /usr/bin/vim.basic
4. /usr/bin/vim.tiny
Choose 1-4 [2]: 3
というのが出てきた。エディタは何にしますか、nanoがおすすめだよ!って言われているみたいだけど、nanoの使い方知らんのよ。。。(調べればいいんだろうけど)vimにしたいと3を選択しエンター
-----------------------------------------------------
# Edit this file to introduce tasks to be run by cron.
#
# Each task to run has to be defined through a single line
# indicating with different fields when the task will be run
# and what command to run for the task
#
# To define the time you can provide concrete values for
# minute (m), hour (h), day of month (dom), month (mon),
# and day of week (dow) or use '*' in these fields (for 'any').#
# Notice that tasks will be started based on the cron's system
# daemon's notion of time and timezones.
#
# Output of the crontab jobs (including errors) is sent through
# email to the user the crontab file belongs to (unless redirected).
#
# For example, you can run a backup of all your user accounts
# at 5 a.m every week with:
# 0 5 * * 1 tar -zcf /var/backups/home.tgz /home/
#
# For more information see the manual pages of crontab(5) and cron(8)
#
# m h dom mon dow command
~
"/tmp/crontab.WrXRic/crontab" 22L, 888C 1,1 全て
-----------------------------------------------------
上記の内容がでてきた。cronの設定の仕方を教えてくれているっぽい。
crontab で細かいスケジュールの設定 | junkpotてくなメモ
crontabについては上記サイトを参考に理解をする。
分 時 日 月 曜日 [実行するコマンド]
分 0 〜 59
時 0 〜 23
日 1 〜 31
月 1 〜 12
曜日 0 〜 6 0-日、1-月、2-火、3-水、4-木、5-金、6-土
とのことです。法則もわかったことだしやるぞ!
$ crontab -e
下記の行を一番下の方に挿入(i)して(Esc)、保存(Shift+ZZ)する。
45 6 * * 1 mpg321 /home/pi/work/music/morning/ミッキーマウス・クラブマーチ.mp3
45 6 * * 2 mpg321 /home/pi/work/music/morning/Wild_Child.mp3
45 6 * * 3 mpg321 /home/pi/work/music/morning/SugarBabyLove.mp3
45 6 * * 4 mpg321 /home/pi/work/music/morning/Always_Look_On_The_Bright_Side.mp3
45 6 * * 5 mpg321 /home/pi/work/music/morning/Ob-La-Di_Ob-La-Da.mp3
45 6 * * 6 mpg321 /home/pi/work/music/morning/OnlyTime.mp3
45 6 * * 0 mpg321 /home/pi/work/music/morning/FlorasSecret.mp3
55 6 * * 1,2 mpg321 /home/pi/work/radiotaiso/ラジオ体操第1号令.mp3
55 6 * * 3,4 mpg321 /home/pi/work/radiotaiso/ラジオ体操第2号令.mp3
55 6 * * 5 mpg321 /home/pi/work/radiotaiso/みんなの体操号令.mp3
0 9 * * 6,0 mpg321 /home/pi/work/radiotaiso/みんなの体操号令.mp3
が、最初はうまく行かず、何が悪いのか。。。と探したところ、下記のサイトを発見。
crontabはエラーをメールで送ってくれるんですが、それを見る限り、どうやらここの一番最後の行を自前のローカルIPに書き換えないといけないみたいです。おそらくデフォルトではこうなっているのですが
127.0.0.1 raspberrypi
これを自前のIPに書き換えてください
とのこと。自分のローカルIPを
$ ip a
で調べてみる
$ sudo vim /etc/hosts
一番最後の行を192.#.#.#に変更(自分のアドレス入れてね)
結果:テストは成功
こうすることで、私の環境でならうまくいくようになりました。(もしかしたら他に設定しているもののおかげもあったりするかもしれない)
とりあえず2分後に設定した音楽は流れてくれたので、あとは朝を待つのみ。
→翌朝成功しました。が、6時20分に子供らに叩き起こされてたので、せっかくの音楽設定した意味は!??!!ラジオ体操にいたっては、子供のオムツ処理中だったので結局できてねえ!!!
めげずに頑張ります。
今後の課題
実は、このmp3を流す前に、時報をOpenJTalkで喋らそうとしたり、pythonのプログラムを走らせて天気予報を言わせようとがんばってたんだけど、そちらはうまく行っておりません。mp3を流すという手段であれば、うまくいくんだけどなぁ。