Processingで作ったA4サイズのハートの包装紙作ってラッピングする
もうすぐ本当にバレンタインなんだけど、まだ包装紙とか用意してないぜって人に捧ぐ(つまり私だよ)
前回の記事に続いて、ファンシーなハートを思いのほかファンシーに並べることができたので、気を良くした私はA4サイズの画像を作ることを思いついた。
A4用紙のピクセル値ってなんだろう。下記を参考にします。
A4サイズ、300dpiの場合→横3508ピクセル☓縦2480ピクセルで作ることにする。
サイズを大きく変えると、ハートの大きさも、散らす数も色々適当に変える必要がある。
random_heart_funcy_a4.pde
-------------------------------------
void setup(){
size(3508, 2480);//A4サイズ、300dpi
background(#E0B5C9);
noStroke();
randomSeed(1);
for(int i=0;i<1500;i++){
float hx = random(width);
float hy = random(0,height);
float h = random(40,200);
println(hx);
fill(random(210,255),random(0,100),random(0,100),random(50,100));
heart(hx, hy, h,h);
}
}
void draw(){}
// ハート形の描画
void heart(float centerX, float centerY, float width, float height){
final float WIDTH = width / 2 * 0.85;
final float HEIGHT = height / 2;
final float OFFSET = centerY - (HEIGHT / 6 * 5);
beginShape();
for(int i = 0; i < 30; i++){
float tx = abs(sin(radians(i * 12))) * (1 + cos(radians(i * 12))) * sin(radians(i * 12)) * WIDTH + centerX;
float ty = (0.8 + cos(radians(i * 12))) * cos(radians(i * 12)) * HEIGHT + OFFSET;
vertex(tx, ty);
}
endShape(CLOSE);
}
void keyPressed(){
if(keyCode==ENTER){
save("random_heart_funcy_a4.png");
}
}
-------------------------------------
よーしできた。

2.2MB。ハートだけなのに重いな。。。こんなものなのか。
これをA4用紙に印刷してみる。
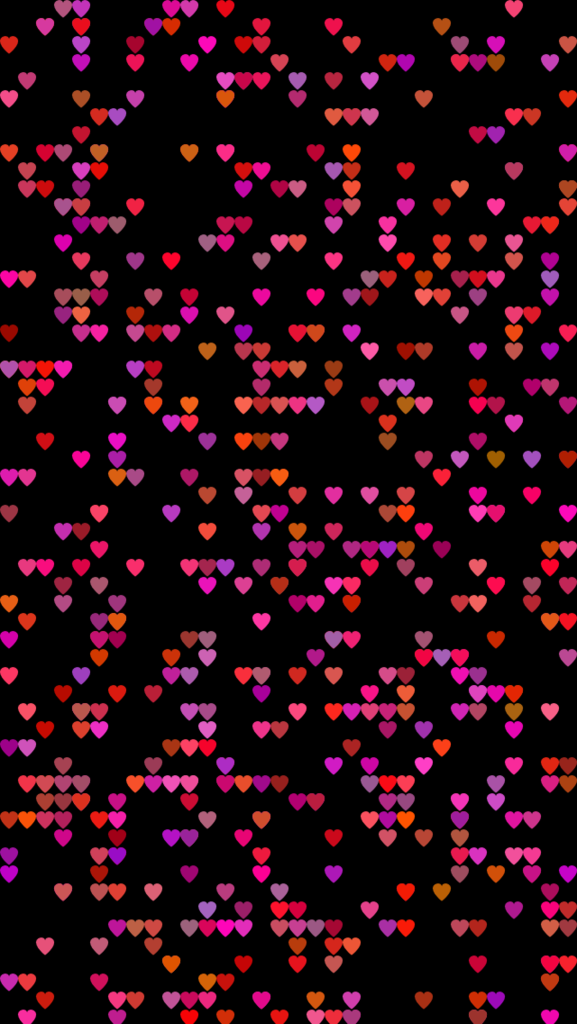
Processingで作ったハートの包装紙だよ。↓印刷した

これを使えば、どんなものでもラッピング自由自在。愛に溢れております。


(うーん。ラッピングの腕前はまだまだなので、A4サイズの用紙でセンス良くラッピングする方法を探さねば。。。)
可愛いハートをいろんなサイズで好き勝手に敷き詰める
Processingで自分の想像通りに何かを作り上げるのは楽しい。
色々な関数を覚えていくのは、魔法の言葉を覚えていくようだな、ってまさに思う。魔法学校の生徒も、こんな風に魔法の言葉を覚えていって、魔法の言葉を使いこなせる生徒はどんどん上級魔法を使っていけるようになるんだろう。なんかそんなことをイメージしてしまう。
そんなわけでProcessingのrandom()の魔法は面白い。ハートを出せる魔法を学んだのでバンバン撃ってる。前回に続いて、ランダムにハートを敷き詰めてみたい。位置は別に揃ってなくてもいいや。画面の大きさは私の所持携帯iPhoneSEの画面サイズにする。横640ピクセル☓縦1136ピクセルね。
ハート形の描写は前回の記事と同様、下記のサイトを参考にしている。
Proce55ing.walker,blog » Blog Archive » Processingで五角形・六角形・ハート形を描く
作ってみたぞー
random_heart_funcy.pde
----------------------------------------------
void setup(){
size(640, 1136);
background(#E0B5C9);
noStroke();
randomSeed(5);
for(int i=0;i<500;i++){
float hx = random(width);
float hy = random(0,height);
float h = random(20,100);
println(hx);
fill(random(210,255),random(0,100),random(0,100),random(50,100));
heart(hx, hy, h,h);
}
}
void draw(){}
// ハート形の描画
void heart(float centerX, float centerY, float width, float height){
final float WIDTH = width / 2 * 0.85;
final float HEIGHT = height / 2;
final float OFFSET = centerY - (HEIGHT / 6 * 5);
beginShape();
for(int i = 0; i < 30; i++){
float tx = abs(sin(radians(i * 12))) * (1 + cos(radians(i * 12))) * sin(radians(i * 12)) * WIDTH + centerX;
float ty = (0.8 + cos(radians(i * 12))) * cos(radians(i * 12)) * HEIGHT + OFFSET;
vertex(tx, ty);
}
endShape(CLOSE);
}
void keyPressed(){
if(keyCode==ENTER){
save("random_heart_funcy.png");
}
}
----------------------------------------------

ハートがファンシーになったし、大きさもばらばらだし、かーわいー!
女子力が上がる壁紙できました。
今回は、randomSeed(5);というのを使っている。
これをいれていることで、ランダムだけど、毎回このプログラムを実行すればこの形に出会えるようにしている。他の形を見てみたければrandomSeed(0);とかrandomSeed(777);とかを入れてみればまた違った形に出会える。
randomSeedについては、
『遊んで学ぶ はじめてのプログラミング Processingの魔法学校』
Lv7魔法コンクール!?〜繰り返しと関数でアートに挑戦〜p,171-172
バラバラだけど毎回同じにする〜randomSeed〜バラバラな数の出方を決める。
で学んだ。こういうことなのかな、と思いながらやっている。
今後の課題
ファンシーな色合いを3つぐらい指定しといて、これらの中からどれかの色で塗ったハートを敷き詰めるとかしたい。このハートがつぎつぎ出てきては古いのが消えていくようなGIF動画を作ってみたいなぁ。
※↓参考図書です。randomSeedって何の役にたつのかな?っと思ってたけど、いまちょっとわかりかけてる。
Processingでハートいっぱい!
processingでランダムに色々なことができるのは楽しい。まだまだrandom()の魔法にとりつかれています。
次は何を敷き詰めてやろうか。バレンタインデーも近いことだしランダムにハートを敷き詰めてみたい。
画面の大きさは私の所持携帯iPhoneSEの画面サイズにする。4インチのRetinaディスプレイなんだ。1136☓640ピクセルで326dpiなのねなるほど。
ハート形の描写は前回の記事でも参考にしたものだけど、下記のサイトを参考にする。
Proce55ing.walker,blog » Blog Archive » Processingで五角形・六角形・ハート形を描く
ハート形の描き方
----------------------------------------------
void setup(){
size(300, 300);
}
void draw(){
heart(75, 225, 150, 150);
}
// ハート形の描画
void heart(float centerX, float centerY, float width, float height){
final float WIDTH = width / 2 * 0.85;
final float HEIGHT = height / 2;
final float OFFSET = centerY - (HEIGHT / 6 * 5);
beginShape();
for(int i = 0; i < 30; i++){
float tx = abs(sin(radians(i * 12))) * (1 + cos(radians(i * 12))) * sin(radians(i * 12)) * WIDTH + centerX;
float ty = (0.8 + cos(radians(i * 12))) * cos(radians(i * 12)) * HEIGHT + OFFSET;
vertex(tx, ty);
}
endShape(CLOSE);
}
----------------------------------------------
heart(x座標, y座標, ハートの縦サイズ, ハートの横サイズ);
であることに注意する。
さーしきつめてみるぞ?ついでに、その画像をエンターキー押したら保存できるようにするぞ?これでiPhoneSEの自作背景画像をゲットするのが目的です。
----------------------------------------------
void setup(){
size(640, 1136);
background(0);
noStroke();
int h =20;
for(int j=0;j<600;j++){
int hx = int(random(0,640/h));
int hy = int(random(0,1136/h+1));
println(hx);
fill(random(150,255),random(0,100),random(0,200));
heart(hx*h+h/2, hy*h+h/2, h,h);
}
}
void draw(){}
// ハート形の描画
void heart(float centerX, float centerY, float width, float height){
final float WIDTH = width / 2 * 0.85;
final float HEIGHT = height / 2;
final float OFFSET = centerY - (HEIGHT / 6 * 5);
beginShape();
for(int i = 0; i < 30; i++){
float tx = abs(sin(radians(i * 12))) * (1 + cos(radians(i * 12))) * sin(radians(i * 12)) * WIDTH + centerX;
float ty = (0.8 + cos(radians(i * 12))) * cos(radians(i * 12)) * HEIGHT + OFFSET;
vertex(tx, ty);
}
endShape(CLOSE);
}
void keyPressed(){
if(keyCode==ENTER){
save("random_cast_heart.png");
}
}
----------------------------------------------
Enterキーぽちー!

すごーい!ハートいっぱい、たーのしー
今回のメモ
void draw(){}の中にハートをランダムに敷き詰めるプログラムを入れると、時が経つにつれてどんどんハートがふえていくの。FrameRate(1)としても、現れるスピードはゆっくりにはなるのだけど、やっぱり時が経つとハートが増えていくのはかわらない。
やっぱり、void setup(){}の中に書いている方が、一回だけ描くという目的にはあってるみたい。
今後の課題
星を敷き詰めたい。ハートもう少しポップな色合いで大きさ変えたりして敷き詰めたい。ダイヤも敷き詰めたい。
均等にrandomに色々な形を敷き詰めてみる
processingでランダムに色々なことができるのは楽しいその2。
Processingで均等だけどランダムに色々な形を敷き詰めてみることに挑戦。
「遊んで学ぶはじめてのプログラミング Processingの魔法学校」
Lv7魔法コンクール!?〜繰り返しと関数でアートに挑戦〜より
p,170のrandom_cast.pdeをちょっといじる。
random_cast2.pde
----------------------------------------------
size(600,200);
background(0);
noStroke();
for(int i=0;i<1000;i++){
int x = int(random(0,60));
int y = int(random(0,20));
println(x);
fill(255,random(125,255),random(0,125));
ellipse(x*10+5,y*10+5,10,10);
}
----------------------------------------------

fill(R,G,B)のうち、RとGを高めにしておいて、Bを低めにすることで、黄色〜暖色系の丸を敷き詰める。丸を小さめにして、だーっと並べてみると、これはこれでまた可愛い。ランダムな可愛さ。
これ、丸じゃなくて四角形とか六角形とかできないかなぁ。
ellipseをrectに変更して、ついでに四角形の辺の長さをhという変数使う。
random_cast_rect.pde
----------------------------------------------
size(600,200);
background(0);
noStroke();
int h =25;
for(int i=0;i<100;i++){
int x = int(random(0,600/h));
int y = int(random(0,200/h));
println(x);
fill(0,random(125,255),255);
rect(x*h,y*h,h,h);
}
----------------------------------------------

※ここで一度失敗している。画面サイズの前にint sx=600のようにサイズも変数で指定しちゃおうと思ったんだけど、processing動かなくなってしまった。
青っぽい四角を黒背景に色々敷き詰めてみる。かっこいい。
よし、そんじゃぁ六角形だ。六角形を呼び出す魔法の言葉はなんだ。
Proce55ing.walker,blog » Blog Archive » Processingで五角形・六角形・ハート形を描く
→ここのページを参考に、五角形、六角形、ハート形の描き方を学ぶ。
----------------------------------------------
void setup(){
size(300, 300);
}
void draw(){
pentagon(75, 75, 150);
hexagon(225, 75, 150);
heart(75, 225, 150, 150);
}
// 五角形の描画
void pentagon(float centerX, float centerY, float size){
final float COS = {0.95105654, 0.5877853, -0.5877852, -0.95105654, 0};
final float SIN = {-0.309017, 0.809017, 0.809017, -0.30901697, -1};
final float RADIUS = size / 2;
beginShape();
for(int i = 0; i < 5; i++){
float tx = COS[i] * RADIUS + centerX;
float ty = SIN[i] * RADIUS + centerY;
vertex(tx, ty);
}
endShape(CLOSE);
}
// 六角形の描画
void hexagon(float centerX, float centerY, float size){
final float COS = {1, 0.5, -0.5, -1, -0.5, 0.5};
final float SIN = {0, 0.8660254, 0.8660254, 0, -0.86602524, -0.86602524};
final float RADIUS = size / 2;
beginShape();
for(int i = 0; i < 6; i++){
float tx = COS[i] * RADIUS + centerX;
float ty = SIN[i] * RADIUS + centerY;
vertex(tx, ty);
}
endShape(CLOSE);
}
// ハート形の描画
void heart(float centerX, float centerY, float width, float height){
final float WIDTH = width / 2 * 0.85;
final float HEIGHT = height / 2;
final float OFFSET = centerY - (HEIGHT / 6 * 5);
beginShape();
for(int i = 0; i < 30; i++){
float tx = abs(sin(radians(i * 12))) * (1 + cos(radians(i * 12))) * sin(radians(i * 12)) * WIDTH + centerX;
float ty = (0.8 + cos(radians(i * 12))) * cos(radians(i * 12)) * HEIGHT + OFFSET;
vertex(tx, ty);
}
endShape(CLOSE);
}
----------------------------------------------
この中から六角形を書き出す部分を取り出す
----------------------------------------------
void setup(){
size(300, 300);
}
void draw(){
hexagon(225, 75, 150);
}
// 六角形の描画
void hexagon(float centerX, float centerY, float size){
final float COS = {1, 0.5, -0.5, -1, -0.5, 0.5};
final float SIN = {0, 0.8660254, 0.8660254, 0, -0.86602524, -0.86602524};
final float RADIUS = size / 2;
beginShape();
for(int i = 0; i < 6; i++){
float tx = COS[i] * RADIUS + centerX;
float ty = SIN[i] * RADIUS + centerY;
vertex(tx, ty);
}
endShape(CLOSE);
}
----------------------------------------------
これを使って均等だけどランダムに六角形を敷き詰めることに挑戦してみる。
random_cast_hexagon.pde
----------------------------------------------
void setup(){
size(600, 200);
background(0);
noStroke();
int h =25;
blendMode(ADD);
for(int j=0;j<400;j++){
int hx = int(random(0,600/h));
int hy = int(random(0,200/h));
println(hx);
fill(random(150,255),random(0,100),random(0,200));
hexagon(hx*h+h/2, hy*h+h/2, h);
}
}
// 六角形の描画
void hexagon(float centerX, float centerY, float size){
final float COS = {1, 0.5, -0.5, -1, -0.5, 0.5};
final float SIN = {0, 0.8660254, 0.8660254, 0, -0.86602524, -0.86602524};
final float RADIUS = size / 2;
beginShape();
for(int i = 0; i < 6; i++){
float tx = COS[i] * RADIUS + centerX;
float ty = SIN[i] * RADIUS + centerY;
vertex(tx, ty);
}
endShape(CLOSE);
}
----------------------------------------------

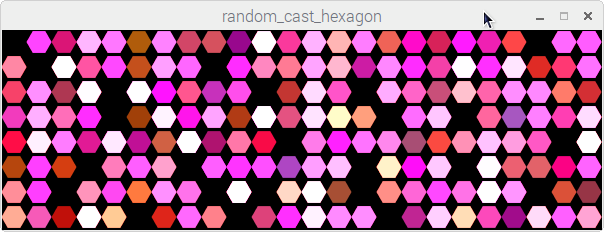
void draw{}の中にhexagonを入れちゃうと、すごい勢いでチカチカ描画が変わっていくので、一回こっきりの描画でいいやと思いvoid setup{}の中にhexagonを入れて描いてみた。これが正しいかどうかは正直わからない。
blendMode(ADD)も使ってみた。重なった部分は明るくなって(白に近づいて)いくっぽい。
六角形敷き詰められた〜
今後の課題
ダイヤ型敷き詰めてみてもいいかもしれない。
もしくは、六角形を蜂の巣状にしきつめるにはどうすっかなぁ〜
※↓参考図書です。子供がProcessingに興味持ちそうだったらまずこの本渡すなぁ。。。
processingでrandom()は楽し
processingでランダムに色々なことができるのは楽しい。
「遊んで学ぶ はじめてのプログラミング Processingの魔法学校」を勉強中です。
p,167-171のLv7魔法コンクール!?〜繰り返しと関数でアートに挑戦〜より今日はrandom()を勉強したのでその覚書。
本に書いてあるプログラムは下記random.pde
random.pde
----------------------------------------------
size(640,480);
background(255);
noStroke();
for(int i=0;i<20;i++){
float x = random(width);
float y = random(0,height);
println(x);
fill(random(256),random(256),random(256));
ellipse(x,y,100,100);
}
----------------------------------------------
これを実行するとこんな風にランダムな色のカラフルな縦100pixel,横100pixelの円がランダムな場所に20個描かれる↓

かわいい。。。
random()可愛いぞ!?色々いじってみます。
random2.pde
----------------------------------------------
size(640,200);
background(255);
noStroke();
for(int i=0;i<200;i++){
float x = random(width);
float y = random(0,height);
println(x);
fill(random(256),random(256),random(256));
ellipse(x,y,10,10);
}
----------------------------------------------
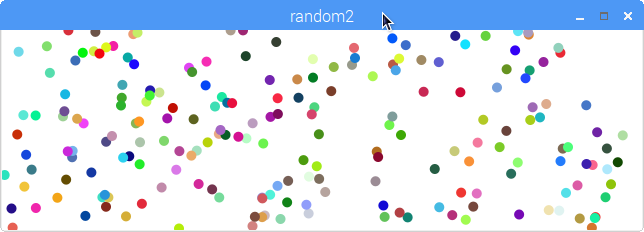
ウィンドウの大きさを横長にして、円の数を10倍(つまり200個)、円の大きさを1/10(つまり10pixel☓10pixel)にしたところこんな感じ。↓

可愛い。。。なんか、マステっぽい柄になってきた。
更に背景色、透明度とかも変えてみる。
random3.pde
----------------------------------------------
size(640,200);
background(0);
noStroke();
for(int i=0;i<200;i++){
float x = random(width);
float y = random(0,height);
println(x);
fill(random(0,150),random(0,200),random(200,255),random(80,100));
ellipse(x,y,50,50);
}
----------------------------------------------
黒背景に、青っぽい色の丸を透明度変えながら並べてみたらどうなるか実験。↓

よし、可愛い。
実行を押すたびに配置が変わるので納得行くまで色々変えることができる。面白い。
色の範囲をここからここまでにしておくと、この色が出て来やすくなるとかいう法則を知りたいw
この青色の光を黄色に変えたら夜景ちっくにできるかな?
今後やりたいこととしては、今は静止画だけど、ふわふわーとフロートしてほしい。
自分勝手に丸が動いたり明滅したりしてほしい。ジェネラティブアート作ってみたい!
(あともう少しかな?)
☆参考図書(Processin非常にとっつきやすく感じる本。挿絵のイラスト可愛い。)
ラズパイ3にprocessing3.2.4を入れたお
ラズパイ3に入れたprocessing3.2.3を起動しようとしたら、新しいバージョンが出たよって出てきた。
更新したほうがいいのかな。
やってみよう。
新しいバージョンprocessing3.2.4(2017/1/29リリース)入れるだけだよね、多分。
いつも(よくわからんまま)piユーザーでログインしているので、
/home/piのフォルダにprocessing-3.2.4-linux-armv6hf.tgzをダウンロードして展開したら行けるっしょ。
ダウンロードと展開方法
Processingの公式サイトのダウンロードページに行くと
3.2.4 (29 January 2017) Win 32/Win 64/Linux 32/Linux 64/Linux ARMv6hf/Mac OS X
と書いてある。
ラズパイ3に入れるならLinux ARMv6hfを選ぶようだな。
クリックしたら90.7MBダウンロードが始まった。どこにダウンロードされるんだ。
/home/pi/Downloads
の中にダウンロードされていた。
processing-3.2.4-linux-armv6hf.tgzというファイルを切り取り、/home/piのフォルダにペーストし、ファイルを右クリック→ここで展開をする。
processing-3.2.4というフォルダが出来て、processingのアイコンをクリックしたら3.2.4が無事に起動。
デスクトップアイコンの作り方
processingのアイコンを選択した状態で、編集→シンボリックリンクの作成→デスクトップを選択したら、デスクトップ上にprocessing3.2.4のリンクも出来た。
現在、私のラズパイ3の中には、processing3.2.3とprocessing3.2.4がある状態だけど、とりあえず動きそうだし問題なさそうかな。
雪だるまつくーろー♪(Processingで)
アナと雪の女王のBDを近所のゲオで借りてからというもの、繰り返し見ています。サントラもついでに借りて聴いてます。
ゆきだるまつくーろーが可愛い。軽く洗脳されかけてきている。
何度も聴いているうちに、雪だるまをProcessingで作りたくなってきました。
ただし、ドシロウトなので、力技で描きます。ラズパイだけを使って、ラズパイにあるソフトだけで、雪だるまを作ります。
まずアナと雪の女王に出てくる陽気な雪だるま=オラフの絵を探し、ラズパイ3にインストールしておいたinkscapeで大体の大きさがわかるように、定規を引き、大体の形に合わせて線をひいたり、丸を描いたりします。
大体あってりゃなんとかなる。

ざっくりとでいいんだよ。ざっくりとで!
つぎに、Processingを開いて、線を引いたり、丸をつくったり色塗ったりします。
参考図書は「遊んで学ぶはじめてのプログラミング Processingの魔法学校」です。この本のp.73 Lv2不思議な形 〜いろんな図形を描いてみよう〜あたりまでの知識を総動員して描いていきます。



どりゃーーーー!!!

出来ました。(所要時間、1時間半くらい)
ソースコードは狂気の沙汰だけど載せておく。
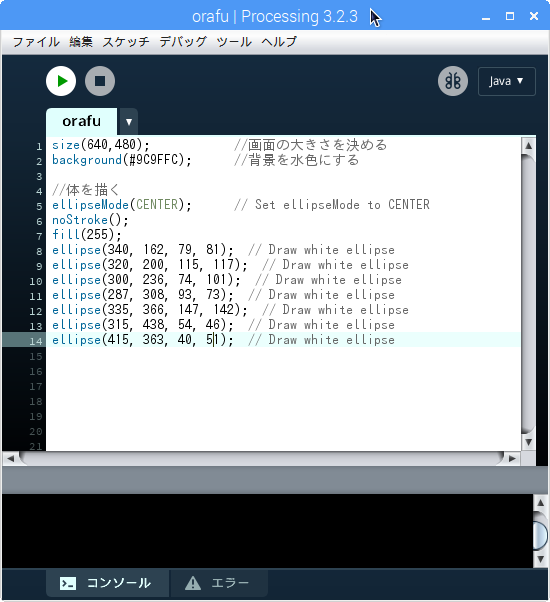
orafu.pde
-----------------
size(640,480); //画面の大きさを決める
background(#9C9FFC); //背景を水色にする
//頭の毛を描く
stroke(0);
strokeWeight(1);
fill(#6C4623);
beginShape();
vertex(355, 134);
vertex(383, 98);
vertex(396, 93);
vertex(402, 99);
vertex(398, 89);
vertex(382, 93);
vertex(352, 131);
vertex(369, 100);
vertex(369, 61);
vertex(359, 47);
vertex(365, 65);
vertex(366, 99);
vertex(350, 130);
vertex(360, 101);
vertex(359, 79);
vertex(357, 81);
vertex(358, 98);
vertex(353, 89);
vertex(340, 81);
vertex(332, 86);
vertex(342, 86);
vertex(351, 92);
vertex(358, 104);
vertex(345, 135);
endShape(CLOSE);
//左手を描く
beginShape();
vertex(323, 294);
vertex(387, 253);
vertex(401, 241);
vertex(418, 239);
vertex(417, 235);
vertex(404, 236);
vertex(415, 229);
vertex(414, 223);
vertex(401, 234);
vertex(406, 219);
vertex(403, 217);
vertex(392, 242);
vertex(388, 233);
vertex(385, 234);
vertex(388, 243);
vertex(370, 257);
vertex(316, 287);
endShape(CLOSE);
//右手を描く
beginShape();
vertex(259, 290);
vertex(228, 260);
vertex(208, 224);
vertex(215, 215);
vertex(213, 213);
vertex(208, 218);
vertex(207, 211);
vertex(212, 191);
vertex(208, 192);
vertex(202, 208);
vertex(197, 192);
vertex(192, 192);
vertex(198, 212);
vertex(185, 198);
vertex(183, 203);
vertex(200, 221);
vertex(225, 263);
vertex(256, 297);
endShape(CLOSE);
//体を描く
ellipseMode(CENTER); // Set ellipseMode to CENTER
noStroke();
fill(255);
ellipse(340, 162, 79, 81); // Draw white ellipse
ellipse(320, 200, 115, 117); // Draw white ellipse
ellipse(300, 236, 74, 101); // Draw white ellipse
ellipse(287, 308, 93, 73); // Draw white ellipse
ellipse(335, 366, 147, 142); // Draw white ellipse
ellipse(315, 438, 54, 46); // Draw white ellipse
ellipse(415, 363, 40, 51); // Draw white ellipse
//口を描く
stroke(0);
strokeWeight(1);
line(290,162,285,168);
line(285,168,289,183);
line(374,213,367,222);
line(367,222,358,222);
line(309,207,326,217);
line(326,217,345,223);
fill(#5C7095);
beginShape();
vertex(289, 183);
vertex(309, 207);
vertex(305, 219);
vertex(321, 230);
vertex(339, 234);
vertex(345, 223);
vertex(358, 222);
vertex(321, 259);
vertex(301, 260);
vertex(287, 245);
vertex(283, 220);
endShape(CLOSE);
//まゆげを描く
fill(#6C4623);
beginShape();
vertex(350, 129);
vertex(332, 126);
vertex(321, 135);
vertex(333, 129);
vertex(347, 133);
endShape(CLOSE);
beginShape();
vertex(360, 134);
vertex(372, 147);
vertex(370, 160);
vertex(369, 148);
vertex(355, 138);
endShape(CLOSE);
//白目を描く
fill(255);
ellipse(327, 156, 30, 28);
ellipse(353, 167, 25, 30);
//黒目を描く
fill(0);
ellipse(328, 157, 15, 15);
ellipse(351, 167, 13, 14);
//黒丸を描く
ellipse(295, 302, 28, 27);
ellipse(321, 357, 29, 29);
ellipse(356, 375, 28, 29);
//鼻を描く
noStroke();
fill(#F7802F);
ellipse(340, 180, 32, 25);
//目に輝きを描く
fill(#B9ACA3);
ellipse(332, 157, 5, 5);
ellipse(355, 167, 5, 5);
-----------------
この雪だるま、本当はつづりはolafuだけど、ちょっと角ばってるのでorafuくんということにしときます。
さぁ、このプログラムをいれたらProcessingで雪だるま作れるよ。雪だるまつくーろー♪
☆参考図書(Processingの勉強が心から面白いと感じる素晴らしい本です)
☆アナと雪の女王は素晴らしい映画だ。(洗脳された)